Whether you’re trying to improve the customer experience on your website or learn more about your site visitors, the quickest way to get the feedback you need is by hosting your surveys directly in your website.
But don’t you need an engineering background to do that? No, no you don’t. That’s because our new and improved Website Collector makes it even easier for you to install, update, and customize your respondents’ survey-taking experience on your website.
Whether you want your survey to be a permanent part of your site or you want to set your surveys to pop up in a window, all you have to do is create a survey in your SurveyMonkey account—then just copy/paste a small bit of code into your web page. No engineering background required!
And the best part? Once you’ve got the survey code in your site, any changes you make to a survey in your account will go live the minute you hit Save.
Option 1: Embed a survey into your website
If you want to ask your website visitors for their opinions without interrupting their browsing experience, it’s a good idea to embed your survey into your website. By placing the survey directly into your web page, you provide an excellent mechanism for collecting website bug reports, encouraging newsletter or email list signups, and hosting Contact Us or customer service request forms.
To embed a survey into your website, go to the Collect Responses tab and click the +New Collector button at the top right. Then select Website Collector from the drop down menu.
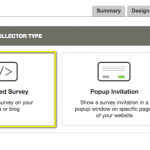
Here’s where you’ll see three options for your Website Collector. Choose Embedded Survey:

You’ll be prompted to customize options like number of responses per computer, whether or not you want your respondent to be redirected to a Thank You Page, and more.
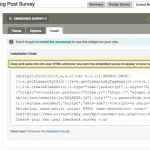
Then you’re given a small piece of code:

Just copy/paste the code into your website where you’d like the survey to appear. And next time you load your website, your survey will show up exactly where you want it. You can try it out for yourself by embedding one of our user feedback surveys.
Option 2: Invite your website visitors to take your survey
Embedding your survey into your website is great when you want a seamless browsing experience for your website visitors. But not everybody who visits your website will come across a survey you embed into a particular page. Face it: If you’re running a quick poll or hoping to get your Net Promoter® Score, sometimes your survey needs a little boost to get in front of your visitors.
That’s when the Popup Invitation comes in handy. The Popup Invitation is just what it sounds like—it’s a module or window that pops up on your website, inviting your website visitor to take a survey.
The Popup Invitation helps you ensure that all of your website visitors have an equal chance of opting into your survey—rather than those who just happen to come across your survey embedded into a particular page.
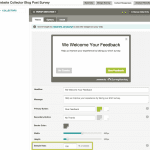
All you need to do to get started is create a new Website Collector and select Popup Invitation. You can customize your invitation to adjust for height, width, and colors, just to name a few. And you can adjust the Sample Rate to randomly select a percentage of users who will receive your survey invitation while they’re on your website:

After you’re done creating the perfect invitation, copy/paste the code to your web page or script management tool. Once the code has been added, your visitors begin seeing the invitation at the Sample Rate you specified.
Option 3: Have a survey pop up in your website
Last but not least is the Popup Survey. Much like the Popup Invitation, the Popup Survey provides a direct method of getting in front of your users. You can have this survey pop up based on your website visitor’s behavior or an action (like adding an item to their cart or canceling a subscription) to get targeted, real-time feedback on your website or product.
Creating a Popup Survey follows the same pattern for creation as the others. Simply create a new Website Collector and select the Popup Survey option to get started.
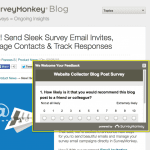
Just like the Survey Invitation option, once you’ve customized the Theme, Sample Rate, and collector Options, you can copy/paste the code into a page on your site. Just make sure to insert it right before the </body> tag in your HTML, and when your visitors perform a certain action (like visiting a particular blog post in this example) a survey will pop up just like this:

As you can see, adding feedback surveys to your website is a breeze as long as you can copy/paste. And if you’re worried about ad blockers, don’t be. Our Javascript is supported by the most popular plugins, including AdBlock Plus. Happy surveying!